The Market Element is a marketing and advertising agency focused on developing industry-specific digital marketing toolkits to drive highly targeted lead generation, ROI and business growth for clients in high-tech industries. They recently took their own advice and launched a new website. In this guest blog post, they tell C&EN Marketing Elements readers their own experience
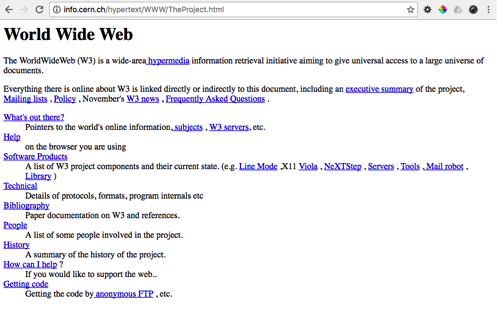
The first website ever created launched in 1991. Since then, we’ve made huge strides in technology and how we use it in our day-to-day. It is no surprise that websites have evolved in parallel to other advancements, constantly re-inventing its best practices in an effort to adapt to our ever-changing lifestyle, habits and preferences.
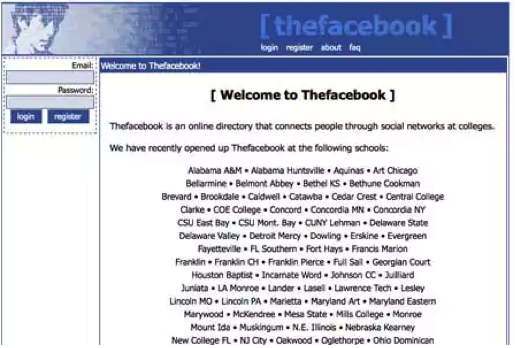
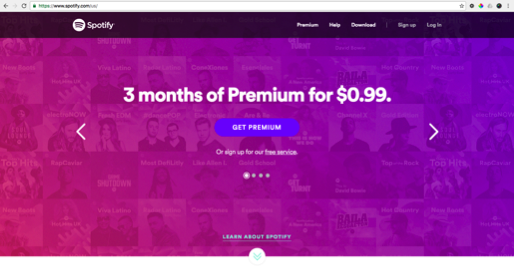
Just look at how far we’ve come:



In modern times, websites have secured their status as an essential part of our lives. But with the rise of mobile, smart technology and apps, websites grow outdated quicker than ever before. And naturally, those businesses that do not wish to fall behind are investing in a complete website overhaul.
How can you redesign a tool that’s essential to SEO, lead generation, branding, – basically everything that is marketing – without damaging your efforts or missing the mark? Whether you have the resources in-house to complete a redesign, or you’re outsourcing to an agency, below you’ll find what you, your team, or your consultants should be doing.
Follow these steps to ensure your website overhaul goes smoothly:
1. Define your goals – again
Take a moment and decide or revaluate the top things you need your website to do for your business. For many, goal #1 should be sales and lead generation. For others, it’s credibility and visibility. For others still, it’s integration with systems and software you already have in place.
2. Audit current website
Perform a complete audit of current traffic, leads generated, pages indexed, content, keywords and inbound links. The purpose of this is to get a baseline so you can later gauge the success of your overhaul, and to identify important keywords and content to carry over so you don’t lose your position in rankings after launching the new site.
3. Research audience
Walk a mile in your audience’s shoes. Learn about their habits, preferences, pain points and personality. For your new website to be successful, it will be crucial to create a design, message and experience that truly speaks to them.
4. Plan of attack
Get organized. It’s time to define project scope, phases, milestones, target dates, and who is responsible for each task. In this stage, also define the content management system (CMS) and any other systems you will need to install or integrate into your new website and plan accordingly.
5. Visualize site map
Physically map out the relationship between all pages on your site. What are the tools required here? Lots of colorful sticky notes and a whiteboard or wall. Start with the main navigation (1st level), then move on to the sub-navigation items (2nd level). Logically position the post-its so they flow in a way that makes intuitive sense.
6. Write content early on
Content is at the heart of an exceptional website. What’s more, design and layout decisions are made based on the amount of content you have as well as the messaging you are highlighting. So, write and finalize your content before you start the next step: wireframing. That way, you can see how your actual content looks inside the page layout… instead of using meaningless placeholder text.
7. Draw up wireframes
Treat this stage as if you were creating blueprints for a house. You are only building page layout here, so no design decisions are allowed. This means no color scheme or images just yet. For each page, include the navigation, header area, content and footer blocks, and call-to-action buttons. Here’s a handy list of top wireframing tools.
8. Design and develop
Now you’ve reached the artwork stage. Your website should be branded with your business’ identity, and it should align with modern UX/UI principles. When in doubt, strive for simplicity, readability and easy navigability. Next, you’ll make your design functional by coding it, performing any systems integrations needed, and installing your selected CMS. Pro tip: here is where hiring design and development professionals ensures maximum success and minimal stress.
9. Market yourself before, during and after launch.
Remember, just because you built it, does not mean they will come. You must leverage your website like the marketing tool it is and build some excitement prior to your go live date. Engage your fan base. Post teasers on social media. Send emails to your subscribers and clients. Invest in some search engine optimization (SEO) to make sure you’re being found on Google well after you’ve launched.
10. Launch, and then TEST, TEST, TEST
You’ve come a long way, but your website will not magically turn to gold once it launches. On the contrary, it is an investment that should be constantly tested and improved upon, indefinitely. If you don’t have the bandwidth for this, hire a website user experience (UX) professional to regularly conduct A/B split tests and usability sessions, set up heat maps, analyze conversions and make improvements based on the data. With how quickly the web evolves, this is one surefire way to keep your website in the 21st century and not let it slip back into the dark ages. We want to hear from you:
Do you have lessons learned when completing a site redesign? Share your story in the comments.

Chief of Creative at The Market Element
Kristina has over 10 years of experience in website design & development, UI/UX, branding & identity, and collateral creation. Her passion is using her intricate knowledge of industry trends and solutions to help organizations create a unique, high-quality brand experience that is strategically aligned with their business goals, and that provides a positive user experience at all touch points.
For more on The Market Element, visit themarketelement.com and read their recent digital marketing case study with VUV Analytics here.